
Company
GE Healthcare
Year
2020
Type
Design Pattern
Edison Design System Card Pattern
Cards are designed to be containers for displaying compositions of content and other elements that are grouped into a prescribed and often repeated layout to communicate information and or perform specific functions within the application. Cards are typically positioned within a panel in the UI, with the ability to be combined and stacked as needed.
General Electric Healthcare
With a century creating hundreds of products sold in 100+ countries, GE Healthcare is best known for our medical products: XRays, CTs, MRIs, ventilators, monitoring devices. Today, healthcare is based increasingly on intelligent software.

My Role
As a sole designer on this effort, I audited the usage of the cards internally, across GE Healthcare products, and also externally to understand the product specifically and industry standard usage of this pattern. Taking those insights and considerations, I applied usability methods and the design system principles for the use of the cards. Many factors were taken into account based on the products and iterations were done through a feedback loop with the product designers.
UX Challenge
There was no unity, cohesion or consistency in in the way cards were used across products. Risk to effective, intuitive, safe care delivery and saving lives. Customer complained frequently that our products appear dated and operate as if they were created by different companies.
A Defined Process For Success
Community is front and center with the system. The roadmap and upcoming meetings are published, as are upcoming trainings. The design community meets weekly to provide design feedback; most design specs go through several rounds of review before release.

Card Anatomy
The basic anatomy of the card pattern is comprised of 4 primary areas or blocks, all of which are optional and may be configured in different ways:

Card Interaction Behaviour
Depending on the particular composition and requirements of the product user experience, the card container may exhibit different interaction state behaviors driven by the presense of an action button or form control in the defined pattern.

Spacing Guidelines
While composition of the card execution may vary based on specific use case and product requirements, it is important that the following spacing guidelines for card blocks are incorporated to ensure a visual consistency that is aligned with the design system.

Hierarchy
The card occupies the highest level in the standard UI hierarchy. Moving from background (lowest level) to foreground (highest level), the UI layout heirarchy is architected utilizing the canvas, panels, and then cards.

Visual hierarchy and impression of depth
Modern interfaces are layered, positioning objects along x- and y-axis while also taking full advantage of the z-axis. Differentiating the position of objects along the z-axis within the UI serves to provide important visual cues to the user of the application.

The elevation system
The card occupies the highest level in the standard UI hierarchy. Moving from background (lowest level) to foreground (highest level), the UI layout heirarchy is architected utilizing the canvas, panels, and then cards.

Final Design specifications
While composition of the card execution may vary based on specific use case and product requirements, it is important that the following spacing guidelines for card blocks are incorporated to ensure a visual consistency that is aligned with the design system.



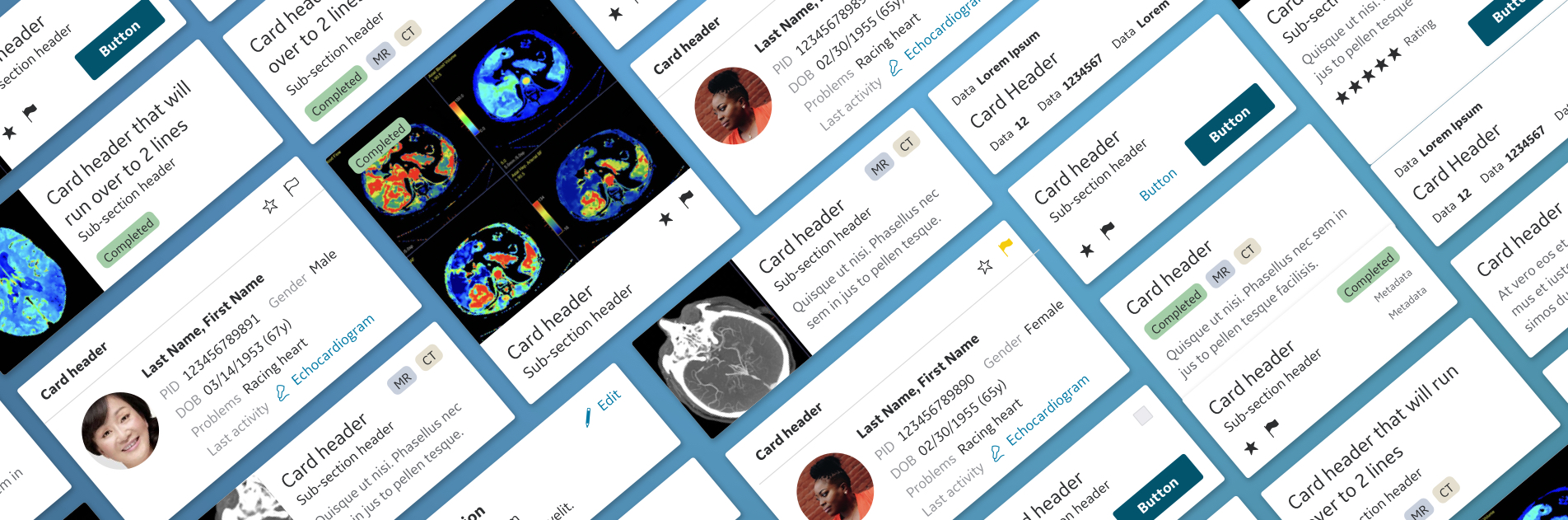
Adaptation Showcase
The following showcase example of how the card pattern is currently being implemented.



